 Figure 1: Highlighting applied to
Figure 1: Highlighting applied to <p> tagsThis document provides a number of recommendations for the construction of HTML for use in Inline XBRL reports. These recommendations are intended to improve compatibility and operation with Inline XBRL viewer software, ensure the quality of extracted XBRL data, and improve performance.
Inline XBRL viewer software may apply CSS classes to a rendered Inline XBRL
report in order to enable fact highlighting and other features. In order to
avoid collisions between CSS classes used by viewer software, and CSS classes
used for styling the Inline XBRL report, class names starting with -ixv-
should be considered reserved for use by Inline XBRL viewer software, and
should not be used in an Inline XBRL report or any accompanying stylesheet.
If Inline XBRL viewer software needs to add CSS classes to an Inline XBRL
report, it should ensure that all such classes are prefixed with -ixv-, for
example, -ixv-selected-fact.
This document also proposes a CSS class that can be used to provide a hint to
Inline XBRL viewer software (see Section 9. This uses a prefix
of -ixh-. The prefix -ixh- should also be considered reserved, and CSS
classes starting with this prefix should not be used in Inline XBRL reports or any
accompanying stylesheet, other than as described in this or documents published
by XBRL International.
The HTML in Inline XBRL reports can be very large, particularly when generated using a PDF-to-HTML conversion process, and this can lead to slow loading and rendering performance. This can be particularly problematic for Inline XBRL viewer software, as such software will typically require the report to be fully rendered before the software can be fully functional.
Improving rendering performance in Inline XBRL reports is discussed in more detail in
the Inline XBRL Rendering Performance Working Group Note.
This includes a recommendation to use the content-visibility: auto CSS property which
can very substantially improve the rendering performance of such documents in
some browsers.
The Inline XBRL specification does not impose any rules on the choice of HTML
tags used to achieve a particular layout result. For example, there is no
requirement to mark-up tabular data using <table>, <tr> and <td> tags, or
for headings to use the HTML heading tags (<h1>, <h2>, <h3>, etc.).
Such features can be tagged using generic tags such as <div> or
<span> and applying appropriate styling, or by any other approach supported
by HTML.
Use of more specific HTML tags may improve the usability and accessibility of HTML documents, and thus of Inline XBRL reports, but it is not required by the Inline XBRL specification.
Inline XBRL provides a mechanism for including HTML markup from the source
document in an XBRL fact value. This mechanism is enabled by setting the value
of the escape attribute on an ix:nonNumeric element to true. When
enabled, any HTML tags occurring within the Inline XBRL tag will be included in
the resulting fact value. The resulting fact value will be a valid XHTML fragment.
If set to false, HTML tags are not included in the output; only text content is included in the output. The resulting fact value will be plain text.
For example, consider an ix:nonNumeric tag around the following content:
<b>Bold text</b>
With escape="false", the resulting fact value will be "Bold text".
With escape="true", the fact value will include the HTML tags, i.e. "<b>Bold text</b>".
How a fact value is interpreted is determined by its datatype. Facts that are
intended to contain XHTML will typically use dtr-types:textBlockItemType.
The value of a fact using the dtr-types:textBlockItemType MUST be valid
XHTML, and so Inline XBRL tags for such facts should use escape="true"
If escape="false" is used, special characters occurring in the fact's text,
such as <, > and & will not be XML-escaped, and as a result the result
fact value may not be valid XHTML.
Use of escape="true" on facts with datatypes that are not explicitly
designated as having XML or XHTML content, such as as xbrli:stringItemType,
will lead to unexpected markup in the resulting fact value. This will lead to
to XHTML tags being displayed directly to the user when viewing such facts in
software that treats such facts correctly. Similarly, if escape="true" is
used on such facts with values containing < or &, these will be
inappropriately escaped to < and & when displayed in compliant
software.
Therefore it is important that the value of the escape attribute matches the
datatype of the fact:
dtr-types:textBlockItemType should use escape="true".xbrli:stringItemType should use escape="false".If the text content of an Inline XBRL tag does not contain characters which
must be escaped in XML (< and &), then it is possible to use
escape="false" on text block tags, because the resulting plain text string is
also valid XHTML. This is not generally recommended as any HTML formatting within
the tag will be lost.
In this section, references to "fact value" refer to the semantic value of a fact in an XBRL report. If the report is re-serialised to another format, fact values must be escaped appropriately for that format. For example, where a report is serialised to XBRL v2.1's XML syntax (xBRL-XML), fact values must be XML-escaped. This means that a fact value of:
<b>Profit & Loss</b>
Gets escaped to:
<b>Profit &amp; Loss</b>
This escaping is unrelated to the behaviour of the escape attribute, and is
an artefact of the format being used. For example, if a fact were serialised
in xBRL-JSON, it would instead undergo JSON-escaping (replacing \ with \\,
and " with \").
When content in an iXBRL document is tagged using an ix:nonNumeric tag, care
needs to be taken in order to ensure that the fact values extracted from the
iXBRL document preserve whitespace, so that breaks between words, paragraphs
and numbers are retained.
This section describes some of the common issues.
Where an ix:nonNumeric tag uses the default escape="false" attribute,
the resulting fact value is the concatenation of all text nodes that are
descendants of the tag and of any referenced ix:continuation elements. If
care is not taken in the construction of the HTML, the extracted value may not
contain whitespace in all places where space is visible in the rendered report.
One place where this can occur is if the text is split across HTML block-level
tags, such as <p> or <div>:
<ix:nonNumeric name="eg:DescriptionOfPolicy" context="c1" id="f1" escape="false">
<p>This is the first part of the description.</p><p>This is the second part of the description.</p>
</ix:nonNumeric>
This will be rendered as two separate paragraphs:
This is the first part of the description.
This is the second part of the description.
but the extracted fact value will not include any space between the two sentences:
This is the first part of the description.This is the second part of the description.
Including whitespace between the closing </p> and the next opening <p>,
will ensure that a break between the sentences is preserved, and will not
affect the rendering of the original document:
<ix:nonNumeric name="eg:DescriptionOfPolicy" context="c1" id="f1" escape="false">
<p>This is the first part of the description.</p> <p>This is the second part of the description.</p>
</ix:nonNumeric>
Extracted fact value:
This is the first part of the description. This is the second part of the description.
Note that this issue also applies to other CSS display modes such as
list-item and table-row, and also the <br> tag.
A similar situation can occur when using ix:continuation. This can affect
tags that use either escape="true" or escape="false".
<div class="page">
<ix:nonNumeric
name="eg:DescriptionOfPolicy" context="c1" id="f1"
escape="false" continuedAt="cont1"
>This is a description</ix:nonNumeric>
</div>
<div class="page">
<ix:continuation id="cont1">of my policy.</ix:continuation>
</div>
This arrangement may occur when a sentence is split across a page or column break. The rendered view will show the sentence split across two pages or columns:
This is a description
of my policy.
but the extracted fact value will be:
This is a descriptionof my policy
This situation can be avoided by introducing additional space within the
ix:continuation elements.
It is also possible to introduce spaces into the rendered output using CSS styling. For example:
<ix:nonNumeric
name="eg:DescriptionOfPolicy" context="c1" id="f1"
escape="false"
><span style="padding-right: 10px">My</span><span>policy</span></ix:nonNumeric>
This will render as:
My policy
but the extracted fact value (using escape="false") will be:
Mypolicy
The behaviour when using escape="true" will depend on viewer software, and
may also depend on whether the styling is applied using an inline style, or a
CSS class.
It should be noted that this use of styling to simulate word breaks will also interfere with standard web browser features such as copy and paste, and text search, which will treat the text as if there is no space between the words. Similarly, where documents are published on the web, it is likely to break correct indexing by search engines.
Using styling to simulate word breaks is not recommended. Instead, the report should include whitespace in the HTML, and if necessary, adjust the width of the rendered space using other means.
When rendering HTML, browsers apply whitespace normalisation to most whitespace. This means that runs of spaces, and other whitespace characters such as tabs and newlines, are rendered as a single space. For example, the following two examples will render in the same way:
<p>My policy</p>
<p>My
policy</p>
When extracting XBRL fact values from an ix:nonNumeric tag with
escape="false", all whitespace in the original document is preserved. This
means that the resulting fact value for the above two examples will be
different.
The Inline XBRL Specification does not prescribe how such fact values should be presented to an end user, and does not define whether whitespace normalisation should be applied.
Inline XBRL requires that documents are valid XHTML, the XML-based syntax for HTML. Although similar, browsers will treat XHTML and HTML differently. Whether a document is treated as XHTML or HTML depends on a number of factors, not all of which are within the document author's control. For example, where a report is placed on a website, the mode may be controlled by the HTTP Content-Type that it is served with, which will depend on the server configuration.
Similarly, where text-block facts are extracted from an iXBRL report, tools consuming the resulting fact may not always treat it as XHTML rather than HTML.
For this reason, it is recommended that iXBRL reports are constructed in a way that results in them being rendered correctly in both XHTML and HTML modes. There are three issues that should be considered when doing this:
These are discussed in more detail below.
In XML, an empty tag may be "self-closed". <br /> and <br></br> are
completely equivalent in XML, and thus XHTML.
In HTML, tags which can only be empty, such as br, cannot have a closing tag,
and an HTML parser will treat a closing </br> tag as if it were another
<br> tag. This means that <br></br> will be treated as two <br> tags,
yielding a difference in rendering between HTML and XHTML. Fortunately,
self-closed tags (<br />) are also treated as a single tag, so self-closing
elements that can only be empty yields the same results in HTML and XHTML.
Conversely, self-closing tags that are expected to have content will also lead
to differences between HTML and XHTML. For example, in XHTML, an empty span
tag can be represented as <span />, but in HTML this will be interpretted as
an opening tag (a closing tag will be inferred at some point later in the
document). This yields a different DOM structure, with the result that CSS
styling may be applied differently.
To ensure consistency between HTML and XHTML, tags that must be empty should use the self-closing tag syntax, whereas empty tags that are allowed to contain content should use the expanded notation.
XHTML must be well-formed XML, which means that XML special characters (< and
&) must be always be escaped. The > character is not usually required to
be escaped in XML, but it frequently is for consistency with <.
HTML follows similar escaping rules, but applies different rules within
different elements, most notably <style> and <script> elements.
Content with an <style> tag is not expected to be XML-escaped in HTML, and a CSS style rule such as:
div > p { color: red }
will not be understood if it is represented as:
div > p { color: red }
Therefore, > should not be escaped within <style> tags.
< and & are not part of CSS syntax, but can appear within CSS comments and
CSS strings. In the latter case, they can be represented using the unicode
escape sequences, \00003C and \000026 respectively.
A similar issue occurs with the content of <script> tag, where XML special
characters must be escaped in XHTML, but must not be in HTML. As script
content is not generally permitted in iXBRL reporting environments, approaches
to dealing with this are not discussed further.
In both cases, these escaping issues can be avoided entirely by placing the styling or script content in a separate file.
In addition to the syntactic issues noted above, browsers will, by default, use different rendering modes for XHTML and HTML documents. XHTML documents will use "standards mode" whereas HTML documents will use "quirks mode".
For the most part these two modes yield the same results, but certain HTML and CSS constructs will be treated differently. A full discussion of the differences is outside the scope of this document, but in many cases, these differences can be resolved by using more explicit CSS constructs.
Inline XBRL's use of transformation rules to convert the human-readable values in an HTML report into the formats required for XBRL facts provides some guarantee of consistency between human-readable and computer-readable information.
In some cases a suitable transformation rule may not exist, in which case, the
only way to tag the fact is to include it in the ix:hidden section of the
Inline XBRL report. One common use case for this is facts using Extensible Enumerations,
where the URI or QName value required for the XBRL fact value is not suitable
for a human-readable report.
Placing facts in ix:hidden breaks the link between the human-readable value
and the XBRL fact value. Some filing systems have adopted a custom CSS property
that can be applied to an HTML element to create a link between a visible HTML
element, and a fact in the ix:hidden section. The following custom CSS
properties are in active use:
-sec-ix-hidden-esef-ix-hiddenIn both cases, the value of the CSS property is the ID of a fact in the
ix:hidden section of the report. The HTML element that the property is
applied to should contain the human-readable content that corresponds to the
value of the fact with that ID.
This allows Inline XBRL viewer software to show the XBRL fact value associated with the presented value, making it easier for reviewers to ensure consistency between the two.
This mechanism provides a much weaker link than the use of transformation
rules, as it provides no guarantees at all about the correspondence between the
human-readable value and the XBRL fact value. The Working Group is developing
new mechanisms that can better handle use cases where ix:hidden facts are
currently required, but also recognises that the links created using these custom
CSS properties are better than having no links at all, and that these
mechanisms provide a pragmatic solution in the short term.
In order to avoid a proliferation of similar properties, it is recommended that filing systems looking to adopt a similar approach use the following custom CSS property name:
-ix-hiddenThe property should be applied to a visible HTML element that contains content that corresponds to the value of a hidden XBRL fact, and the property value should be the ID of that hidden XBRL fact.
It should be noted that placing Inline XBRL elements within the visible HTML
and using transformations (where necessary) remains the preferred way to tag
Inline XBRL reports, and the ix:hidden element, even with the link provided
by this CSS property, should only be used when absolutely necessary.
Software that displays iXBRL reports will typically highlight facts within the report for different purposes. Determining exactly which region of the report to highlight is not trivial, as whatever approach is taken needs to cope with the wide variety of different HTML structures seen in real-world iXBRL reports.
The widespread use of absolutely position elements, driven largely by the use of PDF-to-HTML conversion software, adds additional complexity to this, and even where such HTML is handled correctly, the end result can be somewhat messy.
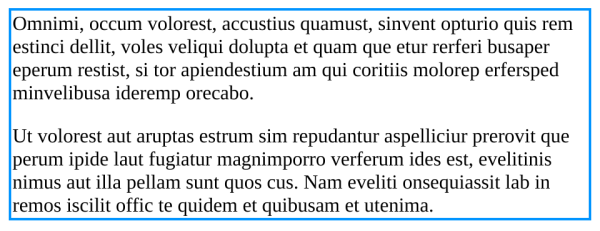
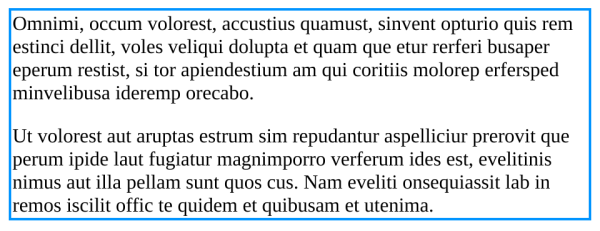
For example, where full paragraphs of text are constructed using <p></p>
tag, and then tagged, an outline or background color can be applied to the
paragraphs as a whole.
 Figure 1: Highlighting applied to
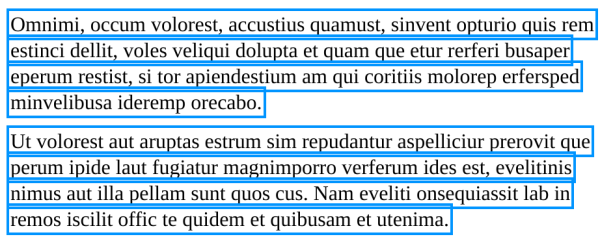
Figure 1: Highlighting applied to <p> tagsPDF-to-HTML conversion software will often use a separate, absolutely positioned element for each line within the paragraph. If a viewer copes with this at all, it is likely to add a border or background color to each line individually, as shown below:
 Figure 2: Highlighting applied to individual lines
Figure 2: Highlighting applied to individual linesIf there is a single enclosing element for the content, it will, by default, have zero width and height, so applying highlighting to that will not have the desired effect.
This document proposes a mechanism that can be used by creation software to provide a hint that will allow viewer software to provide cleaner highlighting of such content.
Where the nearest HTML ancestor of an ix:footnote, ix:nonNumeric,
ix:nonFraction, ix:fraction, or ix:nonNumeric element is an HTML element
with a class of -ixh-highlight-region, the HTML element should have
position and dimensions that corresponds to the content within the tag. Viewer
software may then choose to apply highlighting to that element, rather than
attempting to determine the extent of the iXBRL tags rendered content.
This will yield an appearance that is similar to Figure 1.
Where multiple iXBRL elements tag the same content (nested tags) they can share the same highlighting hint by placing it around the outer most iXBRL element.
| Date | Description |
|---|---|
| 7th Dec 2022 | Initial public release |
| 19th April 2023 | Updated to include text block tags and HTML compatibility sections |
| Clarify guidance on use of escape attribute (Section 5) | |
| 5th November 2024 | Add Hidden fact CSS link section (Section 8) |