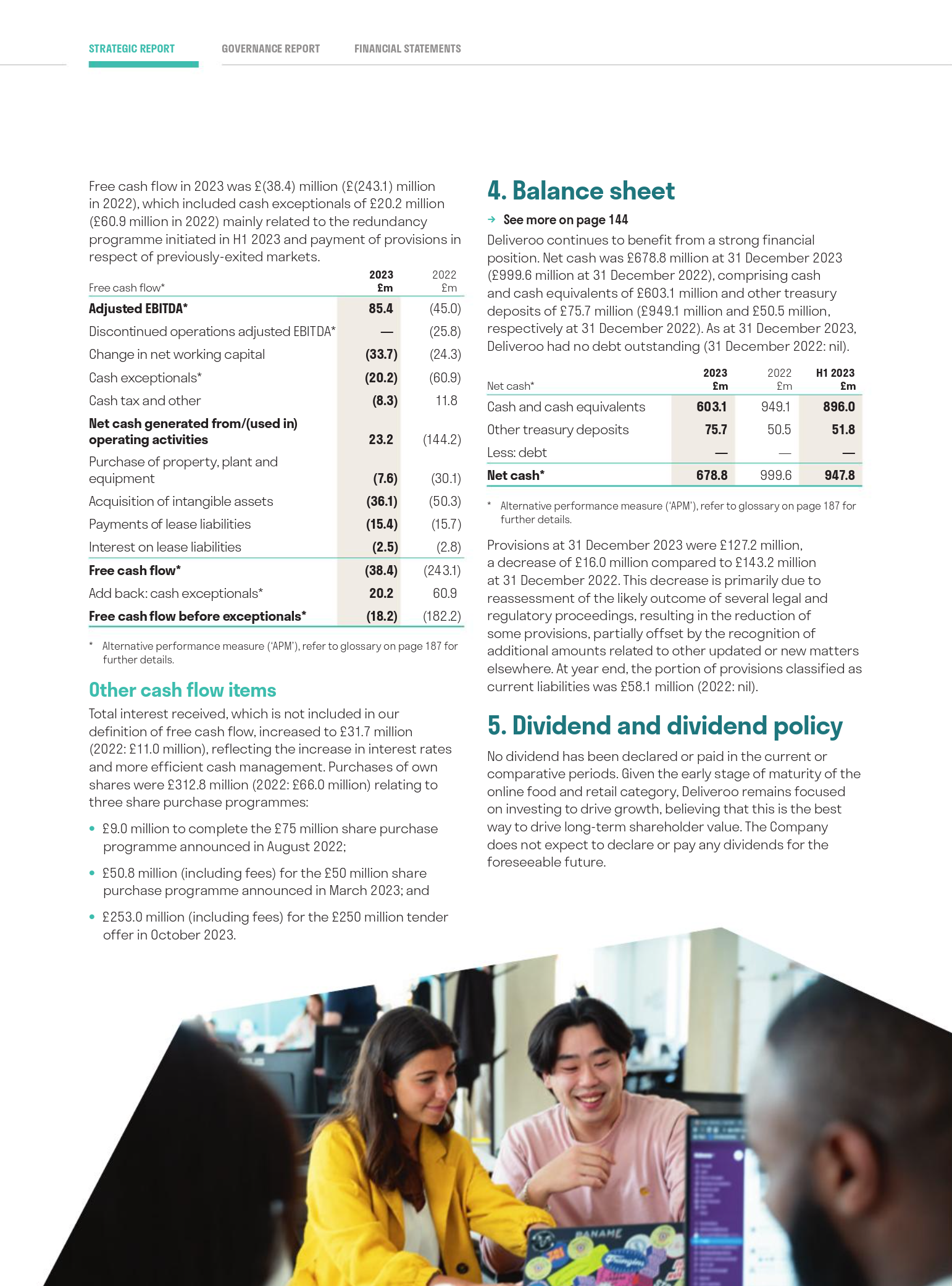
 Figure 1: Example of a page from a highly-designed Inline XBRL report
Figure 1: Example of a page from a highly-designed Inline XBRL reportInline XBRL is increasingly used for "highly designed" reports, such as company annual financial reports which have previously been prepared in PDF. Such reports are characterised by heavy use of images, use of specific fonts, and very precise layout of content. An example of a page from this type of report is shown in Figure 1.
HTML and modern CSS can do an excellent job of replicating the high level of design included in these documents, however, many current examples of such documents are very large, and result in poor performance when opened in a browser, particularly when used in an iXBRL viewer.
This Working Group Note discusses the performance issues and what can be done to mitigate them. This note also discusses other types of very large Inline XBRL reports that can cause performance issues.
When rendering a document, browsers will start at the beginning of the document, and work down. This means that in common use, slow loading of an HTML document is often not a serious issue, as the document will be rendered faster than a reader wishes to scroll down to view it.
Inline XBRL documents are often viewed using viewer software, which often takes the form of browser-based JavaScript. In this case, page load time can be more critical, as viewer software typically needs the document to be fully loaded before it can be fully functional, as it needs access to the browser's DOM for the document.
For this purpose, we're primarily concerned about when the browser issues the
DOMContentLoaded event. This indicates that the browser has fully loaded and
parsed the HTML and constructed the DOM.
The time that this takes varies significantly between documents and browsers. For testing, we used two large iXBRL reports:
As per current filing system requirements, all resources (images, fonts and stylesheets) are embedded within the HTML.
These documents were tested using the following browsers:
All testing was done on the same computer, with the HTML loaded from a local file, and averaged over five loads. Chromium is an Open Source variant of Google Chrome, with the same rendering engine. Ad-hoc testing confirms very similar performance to Chrome.
| Report A | Report B | |
|---|---|---|
| Chromium | 21.5s (σ = 1.6s) | 171.0s (σ = 10.8s) |
| FireFox | 2.7s (σ = 1.0s) | 7.7s (σ = 0.5s) |
Clearly there is a very large difference between browsers on these two documents. It is also worth noting that the performance does not relate directly to file size, as the smaller document is slower.
The performance of Chrome/Chromium can be very significantly improved using an
experimental CSS feature, content-visibility. This feature allows content
authors to indicate that rendering and layout of a content element within a
document may be safely deferred, because the contents of the section have no
impact on content outside the containing element.
The "highly designed" documents that are the subject of this WGN almost always simulate the pagination seen in PDF documents. This makes them very well placed to easily take advantage of this CSS feature, as each page of the document has a fixed sized, and there is no overflow of content outside the page boundary.
By setting the CSS property content-visibility: auto on the fixed-size
elements (typically <div> elements) that represent the page container, the
browser can skip layout of the page contents until the user tries to view the
page.
The table below shows timings for modified documents (A' and B') which have had
content-visibility: auto applied to the relevant page container CSS classes.
| Report A | Report A' | Report B | Report B' | |
|---|---|---|---|---|
| Chromium | 21.5s (σ = 1.6s) | 3.3s (σ = 0.3s) | 171.0s (σ = 10.8s) | 10.5s (σ = 2.3s) |
| FireFox | 2.7s (σ = 1.0s) | 2.6s (σ = 1.5s) | 7.7s (σ = 0.5s) | 8.2s (σ = 0.3s) |
As can be seen, this property leads to a very substantial performance improvement in Chromium.
The content-visibility property is not supported by FireFox, so it is
unsurprising that it does not affect rendering time.
With this property, the timings for both browsers are very comparable, suggesting that FireFox may already be doing the optimisations enabled by this property.
The content-visibility property is not yet widely supported, with no support
for it in Firefox, Safari or Internet Explorer. As described above, FireFox
provides good performance on these documents even in the absence of this
propety. Other browsers have not been tested.
The DOMContentLoaded event indicates that the DOM is fully loaded, and ready for use by JavaScript. It does not require all external images to be loaded, or for the document to be fully laid out and rendered, however with these samples it does appear that the event fires at the point that layout is completed. During the loading process, the browser's scroll bar will be changing, and it is not possible to scroll to later pages in the document.
Even if an iXBRL viewer is not used, there is benefit to optimising the time taken to complete the layout process, as this is the point at which the full document is accessible to the user, and at which the scroll bar stops self-adjusting, which can be annoying.
The testing carried out above was performed with report stored in a local file, so I/O speed is unlikely to be a factor in performance. In real world usage, filings will commonly be retrieved over a network, in which case I/O speed may become relevant.
The timings from Section 2 represent the browser processing the HTML at rates between 127Mbps (43MB in 2.7s) and 1.3Mbps (29MB in 171s). Achieving the former speed over a network to a typical end-user broadband connection would be rare, whereas download speeds in excess of 1.3Mbps are common. This means that if rendering is optimised, or an inherently fast browser is used such that processing speed is closer to the former, network speed may become the limiting factor.
The filings studied here include all resources embedded into a single HTML file. This includes fonts and images, which are included as base64-encoded "data" URLs.
As noted above, the DOMContentLoaded event does not require all external resources to have been loaded, and so where I/O is a limiting factor, there is a potential performance benefit to using external resources as it reduces the amount of data that needs to be transferred before this event can fire.
More investigation is required in order to quantify the potential gains, but it seems likely that the approach of embedding image and font resources can only harm performance. Given the widespread use of the Report Package format to package an iXBRL report with its dependencies, there does not appear to be any benefit to embedding resources in this manner, and we would recommend against the practice, although we are aware that it is required by some filing rules.
Many iXBRL filings are produced by conversion from a PDF report into HTML using automated conversion software. Such software will attempt to replicate the appearance of the PDF as accurately as possible. Unfortunately, this process can lead to the generation of inefficient HTML. For example, the single phrase "COVID-19 had a marked impact on private", taken from Report A, is marked up as follows (additional new lines inserted for readability):
<div class="t m0 x41 ha y2af ff7 fs6 fc4 sc0 ls3 ws3">
COV<span class="_ _1"></span>ID<span class="_ _4"></span>-<span class="_ _2"></span>19
ha<span class="_ _1"></span>d a mar<span class="_ _1"></span>ked
i<span class="_ _1"></span>mp<span class="_ _1"></span>ac<span class="_ _1"></span>t
on p<span class="_ _1"></span>ri<span class="_ _1"></span>vate
</div>
As can be seen, there are 10 additional <span> elements inserted within words
in the phrase. The classes on these elements insert an additional pixel
of spacing between certain letters. We can gauge the impact of this by
removing these spans completely:
<div class="t m0 x41 ha y2af ff7 fs6 fc4 sc0 ls3 ws3">
COVID-19 had a marked impact on private
</div>
Figure 2 shows the line in its original form. Figure 3 shows the result of removing the span elements completely. In both cases, only the first line is modified. The second line is included for reference.
 Figure 2: With span elements
Figure 2: With span elements Figure 3: Without span elements
Figure 3: Without span elementsThe difference in spacing between individual letters is barely detectable, but there is a small difference in the overall line length (219.3px rather than 222.3px), which may have an impact on the overall appearance of the document.
The overall length of the line can be restored by adjusting the CSS
letter-spacing property at the line level. Figure 4 shows the same text
with letter-spacing: 0.23px added to the enclosing <div> for the first
line. This restores the overall line length to 222.3px. An almost identical
result can be achieved by specifying word-spacing: 1.35px for this line.
 Figure 4: Without span elements, letter spacing adjusted
Figure 4: Without span elements, letter spacing adjustedThis change reduces the source size for this line from 370 bytes to 110 bytes (70% size reduction) and the number of DOM element nodes from 11 to 1 (91% reduction).
We have not carried out any performance testing with these changes applied to a full document, but clearly the optimisation shown above has the potential to very substantially reduce the size of both the source document and the resulting DOM representation, and it is likely that this will improve rendering time and reduce memory usage.
This document focuses on highly-designed reports, but Inline XBRL is also used for other large reports where a highly-designed, paginated appearance is not the norm. Although such reports do not typically have large embedded resources (Section 3.1), or the inefficient HTML typical of PDF-based conversion (Section 4), they can still exhibit performance issues.
In general, the ability of HTML documents to reflow content to fit the width of the screen is useful and desireable property, as it allows the document to respond to different screen widths and font sizes. Unfortunately, applying this to very large documents can create performance issues, as the position of an HTML element depends on the layout of all preceding elements, and the overall length of the document cannot be determined until all elments have been laid out. Further, any change that might affect the layout can trigger a recalculation of the position of all elements.
Such documents can exhibit performance problems when viewed directly in a browser, but the problems are often exacerbated when viewed using Inline XBRL viewers. As noted above, a viewer may not be able to load until the layout is complete, and the loading of the viewer may trigger a recalculation of the layout.
One approach to addressing these performance problems is to switch to a fixed
layout. By breaking the document up into fixed-size pages, browsers can make
significant optimisations in the layout process, particularly when used in
combination with the content-visibility: auto CSS property (see Section 2.1).
A browser can quickly determine the overall length of the document just by
calculating the positions of the page containers, and without looking at their
contents.
When applying this approach, care must be taken to ensure that the content
within a page container will fit within the specified page size. The
introduction of page containers can also require the use of <ix:continuation>
elements for tagging Inline XBRL tags that span multiple pages.
Example CSS styling for a page container is shown below:
.page {
width: 1024px;
height: 2000px;
content-visibility: auto;
}
Example application of this to an HTML document is shown below:
<body>
<div class="page">
<!-- page 1 content -->
</div>
<div class="page">
<!-- page 2 content -->
</div>
<div class="page">
<!-- page 3 content -->
</div>
</body>
This example demonstrates application of styles using CSS classes, but the same effect can be achieved using inline styles applied directly to the <div> elements using the style attribute.
It should be noted that it is not necessary for all pages to be the same size. The size of individual pages can be adapted to the fit the content.
Use of fixed-size page containers can yield a significant improvement in performance, at the expense of the ability of the document to adapt to different screen and font sizes.
Some level of responsiveness can be restored by using CSS media queries to switch between a number of different fixed-size page containers based on screen size. The challenge with this approach is determining an appropriate page length for each different page width.
The following CSS defines three different pages sizes, that will be selected based on screen size:
.page {
width: 1280px;
height: 2000px;
content-visibility: auto;
}
@media (max-width: 1280px) {
.page {
width: 1024px;
height: 3000px;
}
}
@media (max-width: 1024px) {
.page {
width: 800px;
height: 4000px;
}
}
The Inline XBRL specification allows an Inline XBRL report to comprise multiple HTML documents referred to as an Inline XBRL Document Set. Splitting large HTML documents into multiple files provides another possible approach to improving performance, but this has not been tested or quantified. This Working Group Note will be updated if further investigation is done into this approach.
Experience in 2021 demonstrates that highly designed financial reports prepared in HTML can result in files that exhibit unacceptably poor performance when opened in a browser. However, even for the worst cases studied in this document, acceptable performance can be achieved with a very simple CSS modification. It is likely that performance can be further improved with some additional steps, although this has not yet been quantified.
The Working Group makes the following recommendations to improve the performance of large iXBRL reports.
Report creation software vendors should:
content-visibility: auto CSS property to fixed-size page container elements.Data collectors should:
Preparers should:
| Date | Description |
|---|---|
| Initial public release | |
| Update to address performance issues seen in very large reflowable HTML documents. |