Is your iXBRL slow to load? Here’s how to bring it up to speed

We now have well over 2,000 filings available at filings.xbrl.org, our index of Inline XBRL (iXBRL) reports made under the European Single Electronic Format (ESEF) programme. The filings.xbrl.org site makes all filings available in an iXBRL viewer, which allows you to use the XBRL tags to navigate the document and even to understand disclosures made in reports originally prepared in different languages. We find these features incredibly useful, but one thing that’s hard to ignore is that many filings take a very long time to open. If you are a preparer or vendor looking to ensure lightning-fast filings and avoid the loading-screen doldrums, this article is for you.
How long a report takes to render in a browser depends on a number of different factors, but load times in excess of 30 seconds are not uncommon on my laptop. So what is it about iXBRL reports that makes some so slow to load, while others with similar levels of design can open almost instantaneously? The answer, for the most part, is not the iXBRL itself, but the HTML. HTML is the language used to create web pages, but it’s very flexible and, as ESEF has demonstrated, it can be used to faithfully reproduce large, highly designed “glossy” reports. The financial reports filed under ESEF can be very large – often several hundred pages long – and the HTML used to create them will also be large, but it doesn’t have to be slow.
At XBRL International we are normally more concerned about the details of the XBRL tags which make iXBRL reports machine-readable, but in this post we will be focused on the HTML tags which control the appearance of an iXBRL report.
There are a number of things that can be done to dramatically reduce the size and improve the efficiency of HTML used in ESEF reports.
Many ESEF software solutions work by converting PDF files into HTML, and this automated conversion process often produces HTML that is extremely inefficient.
The two images below show text that has been coded in HTML in two different ways. The first is taken from a real filing, and the first line (“COVID-19 had a marked impact on private”) uses 11 HTML tags and is 373 bytes long. In the second image, we have optimised the HTML for the first line so that is uses just 1 HTML tag and is 104 bytes long – a 72% reduction in size, and an 11-fold reduction in tag count, despite the end result being almost indistinguishable.
![]()
![]()
Note that only the first line has been modified. The second line is unchanged and is included for reference. Details of the HTML code changes can be found here.
Clearly there is significant scope for optimising the HTML in many ESEF reports, resulting in smaller files, fewer tags and faster load times.
Reduce image use
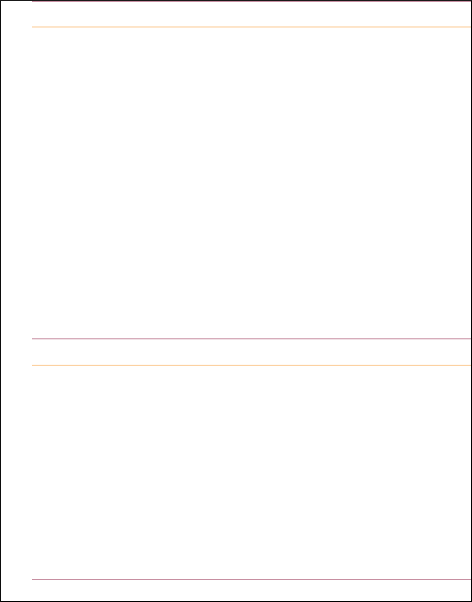
ESEF reports often make use of photographs and other graphics to help communicate their message, and these can be included in HTML as images, but we’ve also seen many cases where images are being used to achieve effects that would be better implemented using HTML code. For example, images are often used to provide background colours for table cells, or borders and rules on other page elements. These can typically be handled much more efficiently in HTML. The image below shows a full-page image that has been used to provide five horizontal rules:

As filed, the graphic was 8KB, compared to just a few tens of bytes that would be required to achieve this using HTML and CSS. Further, images have a fixed resolution, which leads to loss of quality when zooming in on the report, whereas features such as lines and borders created by HTML can adapt to any resolution without loss of quality.
Remove embedded images and resources
Early versions of the ESEF Reporting Manual required that images, fonts and other resources were embedded in the HTML file itself, rather than referenced from a separate file as is typically done when HTML is used for a web page. This makes the HTML significantly less efficient because:
- They increase the size, and therefore download time, of the HTML files. Where external images are used, a browser can usually defer loading them until after the HTML is loaded.
- When embedded in an HTML file, resources must be included using “base 64” encoding. This is an inefficient encoding method which adds 33% to the image file size, further increasing the download time.
In 2021 the ESEF Reporting Manual was updated to permit images and other resources to be referenced from separate files included within the submitted report package. We strongly encourage software vendors to take advantage of this approach as soon as possible.
Provide the “content-visibility” CSS hint
A very simple addition to the HTML can dramatically improve the loading time in some browsers. Unlike web pages, which often adapt their layout based on screen size, ESEF reports are typically comprised of fixed-size, self-contained pages, and generally, only one or two pages are visible when you first open the document. If a browser can identify these fixed-size, self-contained blocks within the document, it can defer much of the work involved in displaying them until they’re actually scrolled into view.
The “content-visibility” CSS property allows an HTML document to give browsers a helping hand, by hinting that that the rendering of part of a document can be safely deferred until it’s needed. This hint is extremely easy to add to most ESEF documents and can lead to very dramatic increases in rendering speed in some browsers. We have seen a 16-fold reduction in load times on some documents.
This mechanism is discussed in more detail in the iXBRL rendering performance Working Group Note.
Better HTML for better reports
Good quality HTML has other benefits beyond performance. By using semantic HTML tags, such as <h1>, <h2> and <h3> tags for different headings, and using <header> and <footer> tags appropriately, the content of the document becomes more accessible and more usable. Software that automatically consumes the document can better understand its structure. For example, by correctly marking-up the page headers and footers, screen reader software can avoid reading these parts of the document when moving from one page to the next.
Unfortunately, automatically converting from PDF reports to HTML will not produce the necessary tags, as PDF is a presentation-centric format, and lacks this semantic information that well-structured HTML can provide.
Summary
iXBRL makes financial reports more powerful, more interactive and easier to analyse, combining the benefits of computer-readable structured data with a human-readable presentation, but the usability of iXBRL reports can be hampered by inefficient HTML which can make them slow to use.
There is nothing intrinsically slow about the iXBRL format, however, and highly designed, fast-loading reports are eminently possible. There is significant scope for optimising the HTML seen in many early ESEF reports, and we encourage vendors to adopt the suggestions described above. Preparers should test the performance of their iXBRL reports in different browsers and viewers, and should ask their provider what steps are being taken to optimise the load times of their iXBRL reports.